Coding Tricks

Welcome to the coding section ! In here I will share some stuff I've learned while making this website and learning web development, i hope you find it useful. Make sure to click the links if you want to learn more on the things mentioned. Happy reading.
Summary (W.I.P, More to come)
Trick #1: Website Structure
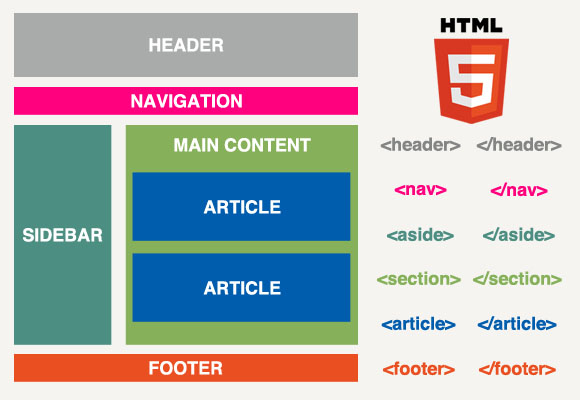
To do a website layout properly, it's important to separate your page with the right semantic elements. This helps with SEO, accessibility and is way more readable.

Header is where you would typically put your logo image and website name.
Navigation is where you will put links to navigate your website, this can be nested in the aside part as well.
Sidebar or the aside, is content that will go either on the left or right part of the main content, you can typically achieve this by adding float to your CSS, or using flexbox.
Main is where your main content goes, like the middle of the page, you can nest articles or sections inside the main.
Footer is typically at the bottom of the page, and is where you would put outgoing links like social media, and for copyright information.
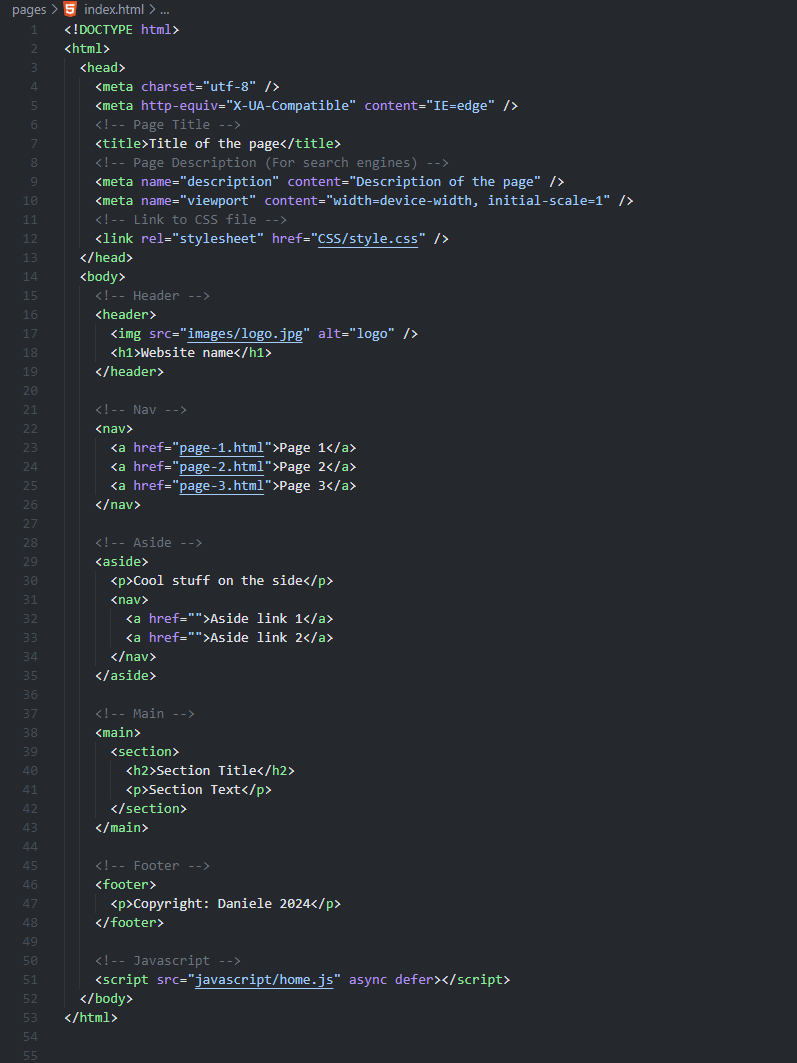
Here is an example, in practice, of a well-structured page:

Trick #2: Visitor Counter (Neocities)
View counters let you display how many people have visited your page, on Neocities, you can use the API to fetch that data and JavaScript to display it.
You can see how to do this in depth by clicking this link, i will show you how i do it down below.
Step 1: HTML
First step, make 2 span, one for your message, the other for the number, give an ID to the one that will receive your visitor number.
<span>You are visitor number:</span>
<span id="visitorCounter"></span>Step 2: Javascript
Link your Javascript file at the bottom of your code, right above the closing body tag, or type inside of the <script> </script > tag.
<script>
const VISITOR_COUNTER = document.getElementById("visitorCounter");
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
// Get the data
let site_data = JSON.parse(this.responseText);
// Add commas
let num_arr = site_data.info.views.toString().split("");
let num_str = "";
for (i = 0; i < num_arr.length; i++) {
num_str += num_arr[i];
if ((num_arr.length - 1 - i) % 3 == 0 && num_arr.length - 1 - i != 0) {
num_str += ",";
}
}
// Add result to html
VISITOR_COUNTER.innerHTML = num_str;
}
};
xhttp.open(
"GET",
"https://weirdscifi.ratiosemper.com/neocities.php?sitename=YOUR_SITENAME",
true
);
xhttp.send();
</script>At the end of the script, you just need to replace the "YOUR_SITENAME" part by your Neocities username. This should be the result:
You are visitor number: